Modifier le module PrestaShop 1.7 reassurance

by Sewip
Présentation PrestaShop 1.7 reassurance
Le bloc réassurance est un module PrestaShop gratuit natif du logiciel PrestaShop 1.7.
Ce module permet de rassurer les clients pour établir une relation de confiance en présentant l’essentiel des modalités de vente et de livraison dans la fiche produit, dans le tunnel de commande ou le pied de page (footer).
Le bloc contient initialement les informations suivantes qu’il convient de personnaliser :
- Garanties sécurité (à modifier dans le module « Réassurance »)
- Politique de livraison (à modifier dans le module « Réassurance »)
- Politique retours (à modifier dans le module « Réassurance »)
Vous pourrez supprimer ce module si vous avez prévu une autre solution pour afficher et valoriser vos éléments de réassurance.

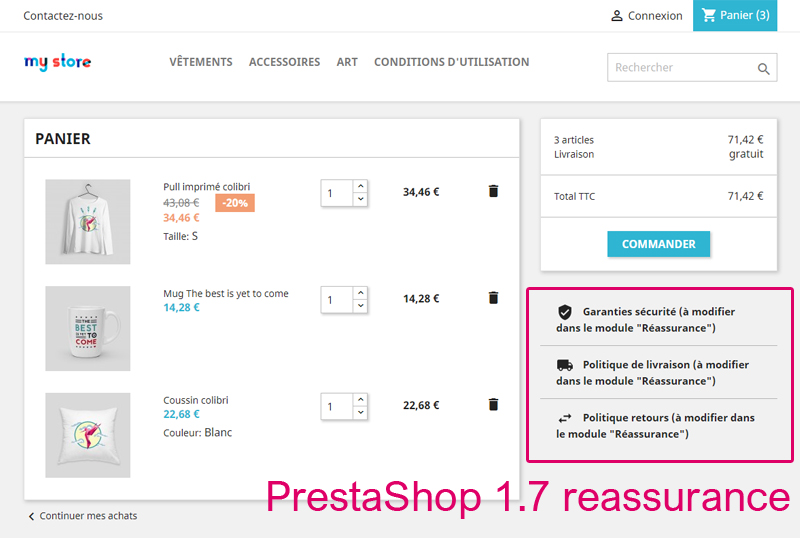
PrestaShop 1.7 reassurance : Tunnel de commande

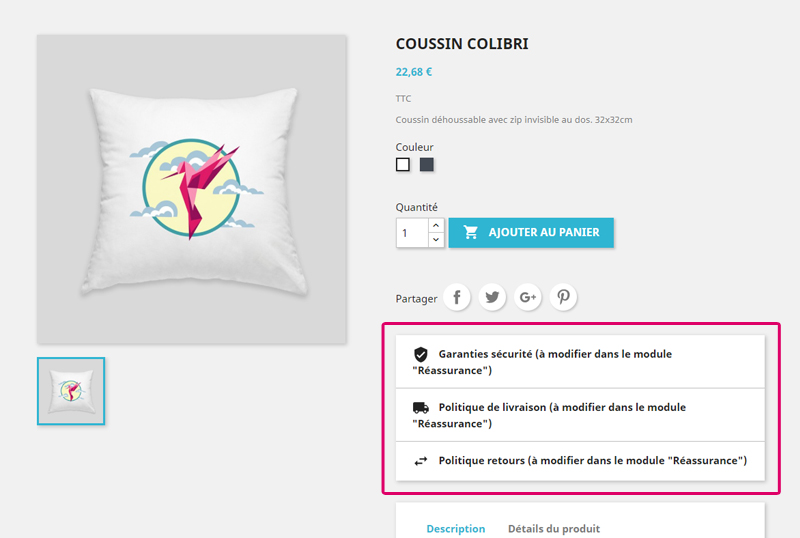
PrestaShop 1.7 reassurance : Fiche produit
Modifier le bloc réassurance PrestaShop 1.7
Personnalisez les textes et images depuis la configuration du module. Notez que ce module ne permet pas l’ajout de liens, ce qui est une très bonne chose en matière de référencement naturel pour limiter la quantité de liens sortants dans la fiche produit.
Tuto – Personnaliser le contenu du bloc réassurance
Tuto pour modifier/supprimer la mention [à modifier dans le module « réassurance »] :
- Connectez-vous à l’espace admin de votre boutique en ligne et rendez-vous dans Modules > Module Manager
- Recherchez le mot clé « réassurance » dans le champ de recherche des modules, puis cliquez sur le bouton « Configurer »
- Cliquez sur le bouton [Modifier] de la ligne à modifier
- Remplacez le texte d’origine par le votre et téléchargez une image PNG (sur fond transparent) aux dimensions 25×25 pixels
- Cliquez sur le bouton [Enregistrer]
si vous n’apercevez pas tout de suite les nouvelles images en front-office, videz l’historique de votre navigateur.
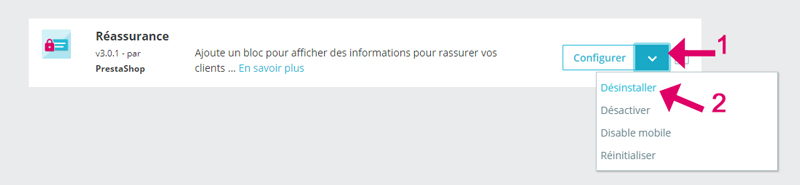
Tuto – Supprimer le bloc réassurance
Pour faire en sorte que le module de réassurance ne s’affiche plus du tout : Désinstallez le module comme indiqué ci-dessous depuis la rubrique « Modules > Module manager ».

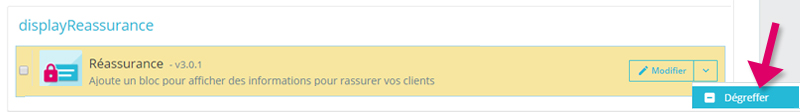
Pour faire en sorte que la réassurance PrestaShop ne s’affiche plus dans son emplacement d’origine : Dégreffez le module du « hook displayReassurance ».
Rendez-vous dans « Apparence > Positions », puis au niveau du hook « displayReassurance » dégreffez le module de réassurance.

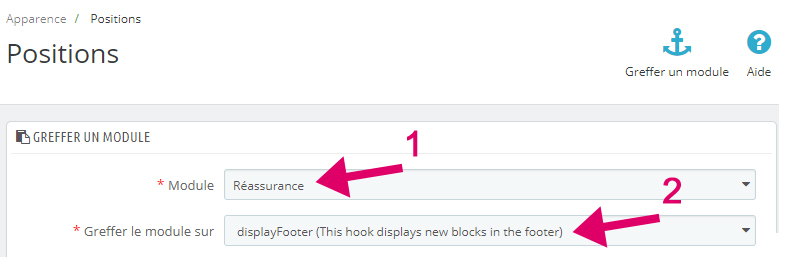
Tuto – Ajouter le bloc réassurance PrestaShop 1.7 dans le pied de page (Footer)
Pour ajouter le module de réassurance dans le footer de votre site e-commerce : Greffez le module dans le hook « displayfooter » :
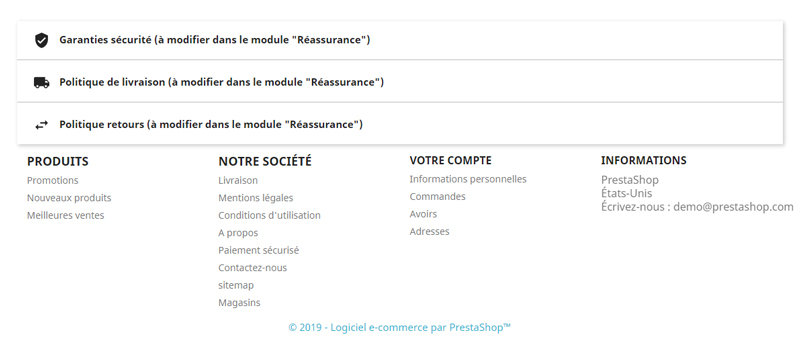
 Ce qui donnera l’affichage suivant :
Ce qui donnera l’affichage suivant :

Si vous souhaitez une personnalisation plus avancée comme ajouter des marges, retirer les bordures, modifier l’apparence du texte, disposer les éléments en ligne, vous devrez faire appel à un développeur intégrateur PrestaShop pour le réaliser.
Votre Prestataire PrestaShop devra prendre en compte la version responsive du bloc réassurance pour que celui-ci s’affiche correctement sur les mobiles et tablettes.
Articles de blog

Maintenance PrestaShop 1.7
20/02/2019

PrestaShop 1.7 – Smarty global variables
10/02/2019

Maintenance PrestaShop 1.6
14/05/2018

